۱۰ قطعه کد ساده برای ایجاد تبهای زیبا

تبها برای سالهای متمادی بخش اساسی و مهمی را از وب تشکیل میدهند. در حال حاضر نیز با وجود توسعه دهندگانی که پروژه های متن باز را ایجاد می کنند، قطعه کدهای بسیار زیاد رایگانی در اختیار ما قرار گرفته است.
اگر بخواهید که یک ابزارک با قابلیت تب را ایجاد کنید، باید از ابتدا شروع به ساختن آن نمایید، یا اینکه اگر بدین صورت نبود شما مجبور خواهید بود که کدها و استایل آن را به گونهای تغییر دهید که با پروژهتان سازگار باشد.
درست به همین دلیل است که من تصمیم گرفته ام تا بهترین قطعه کدهای مربوط به ابزارک تب را برایتان قرار دهم. هرکدام این موارد منحصر به فرد هستند، کار با آن ها آسان است و اغلب با کدنویسی خوبی نوشته شده که به سادگی میتوان آن ها را کپی و ویرایش کرد.
مشاهده این قطعه کد منحصر به فرد که قسمت اصلی آن تنها با سی اس اس نوشته شده ممکن است شما را به حیرت بیاورد. در این طرح یک تابع جیکوئری نیز برای ایجاد افکت فراخوانی شده اما در کل این طرح با کدهای سی اس اس طراحی شده است.
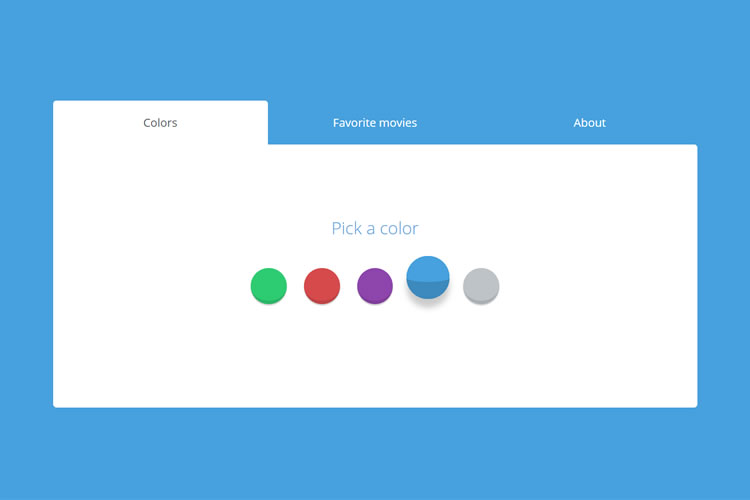
Simon Goellner توسعه دهنده این پروژه سعی خودش را کرده که برای ایجاد ابزارک تب جذابیت خاصی را ایجاد کند. صفحه اصلی که ابزارک در آن قرار میگیرد دارای اندازه ثابتی است، دانستن این نکته برای برخی استفاده از آن در برخی برگه ها بسیار مهم است.
در کنار این موارد قرار گیری یک علامت «۸» مانند برای هرکدام از ابزارکها به شما این قابلیت را میدهد تا متوجه شوید در حال حاضر کدام یک از صفحات را مشاهده میکنید. این گزینه یکی از بهترین موارد در بین ابزارک های پیاده سازی تب است و به سادگی میتواند در هر نوع وبسایتی قرار بگیرد.
البته باید بگویم که این طرح در وبسایت های مینیمال می تواند بهتر نیز عمل کند و نمایش داده شود.
آیا دنبال چیزی کوچکتر با قابلیت مدیریت ساده تر می گردید؟ پس بهتر است نگاهی به این ابزارک ساده تب ساخته شده توسط CSSFlow نگاهی بیاندازید.
ظاهر این مورد بسیار ساده است، اما کارایی خوبی را ارائه میدهد. تمام قسمت های این طرح با استفاده از سیاساس ساخته شده است پس بدانید که به خوبی در مرورگرهای مختلفی پشتیبانی و نمایش داده می شود. برای هر کدام از تب های فعال یک حالت هایلایت قرار می گیرد.
جدای از طراحی و کلیات این ابزارک، شما میتوانید ابزارک را توسعه دهید و آن را بزرگتر و طویلتر نمایید تا بتوانید محتوای بیشتری را در آن قرار دهید.
۳. Aria Tabs
گزینه سوم این لیست با هدف ساده بودن و بالا بودن قابلیت دسترسی پذیری ساخته شده است. این گزینه بر پایه جیکوئری ساخته شده است و همچنین از خصوصیت ARIA استفاده می کند تا Screen Reader ها و دیگر ابزارهای دسترسی پذیری بتوانند بهتر از المان های برگه استفاده نمایند.
درست به همین دلیل است که تب ها به این میزان ساده هستند. هرکدام از تب ها داخل این طرح از انیمیشن های سفارشی سازی شده سیاساس استفاده می کنند.
برای دستکاری کردن پروژه و ایجاد تغییرات در آن ممکن است به میزان زمانی برای کار کردن روی آن داشته باشید، اما وقتی که جی کوئری را به خوبی یاد گرفتید این عملیات خیلی ساده تر می شود.
۴. Scheduling
مطمئنا تا به حال چنین ابزارک تبی را در وبسایت هایی که مواردی را زمان بندی می کنند مشاهده کرده اید. چنین موردی تقریبا یکی از اساسی ترین موارد برای فروش بلیط و دادن اطلاعات به گوینده ها در یک کنفرانس است.
با استفاده از این طرح شما می توانید برای هر صفحهای با هر المانی چنین حالتی را پیاده سازی کنید. این طرح به شما اجازه می دهد تنها با یک مقدار دانش از جی کوئری موارد بسیار زیبایی را خلق کنید.
کدهای جاوااسکریپت استفاده شده در این طرح را میتوانید به صورت کاملا سادهای از پروژهتان حذف کنید و آن را با کدهای سی اس اس نیز جایگزین سازید.
به دنبال تبی میگردید که ارتفاع آن متغیر باشد و بسته به محتوا تغییر کند؟ به نظر پیاده سازی این حالت سخت باشد.
اما توسعه دهنده Joseph Fusco درست چنین حالتی را با استفاده از سیاساس پیاده سازی کرده است. این طراحی از افکت ها و ترانزیشن های بسیار خوبی نیز پشتیبانی می کند که شکل و شمایل طراحی را زیبا می سازد.
محتوا نیز حاوی یکسری جلوه ها هستند، همچنین قسمت محتوای برگه نیز به صورت متغیر، تغییر اندازه می دهد. پس شما در چنین طرحی می توانید بسته به نیاز خودتان تب های جدیدی را ایجاد کنید.
این مورد نیز یکی دیگر از مواردی است که به صورت خالص با استفاده از سی اس اس نوشته شده و می تواند جایگزین بسیار خوبی برای تب های ساخته شده با جاوااسکریپت باشد.
تب ها در ابتدا از جاوااسکریپت قدرت گرفته بودند، حال نیز تبهای بسیاری وجود دارند که مبتنی بر همین موضوع هستند. اما الان می شود که تنها از تب های ساخته شده با سیاساس استفاده کرد. می توانید چنین موضوعی را در این گزینه مشاهده کنید.
من هم موافق هستم که در این طرح از رنگ ها و استایل ساده ای استفاده شده، اما مواردی وجود دارد که با آن ها می توانید به سادگی کاملا چیز جدیدی را خلق کنید. اما اگر از دید تجربه کاربری به این مورد نگاه کنید مشاهده خواهید کرد که این گزینه بهترین نمونه است.
وقتی راجع به تب های ساده فکر می کنید ممکن است مواردی تلفیقی از سیاساس و جاوااسکریپت را در ذهن داشته باشید. انیمیشن های ساده و منحصر به فردی که با سیاساس ساخته شده اند و می شود آن را در هر صفحه ای نیز قرار داد. در حقیقت این مورد نیز به همین شکل است، تب های استفاده شده در این طرح منحصر به فرد هستند و معمولا استفاده از آن ها انتظار نمی رود.
در نگاه کلی ابزارک بسیار ساده و کامل به نظر می آید و مطمئنا یکی از بهترین حالتهایی است که میتوانید مشاهده کنید.
۸. Rounded Tabs
شاید قبلا ساختن یک تب با گوشه های گرد کمی مشکل بود، اما با استفاده از سیاساس ۳ به سادگی تنها در چند خط کد می توانید ابزارکی دارای گوشه های گرد را بسازید.
این قطعه کد بیشتر از ۱۷۰ خط کد دارد اما با این وجود می شود طراحی با جزئیاتتری را نیز در آن مشاهده کرد. برای تغییر تب ها این قطعه کد از جیکوئری استفاده می کند، پس شما حدود ۲۰ خط کد را مشاهده می کنید.
اگر به دنبال ابزارک تبی می گردید که ساده باشد و کل صفحه را بگیرد، این مورد بهترین خواهد بود.
می توانید برای زنده نگه داشتن صفحههایتان از برخی انیمیشن های سفارشی سازی شده نیز استفاده کنید. کلیدی ترین موضوع این است که متوجه شوید چه انیمیشنی لازم است و اینکه به چه مقدار!
در این طرح که تنها با استفاده از سیاساس ساخته شده است متوجه خواهید شد که تنها انیمیشن موجود محتوا است. وقتی روی هر کدام از تب ها کلیک کنید، محتوای آن به صورت انیمیشنی نمایش می یابد. این اتفاق با هر بار کلیک کردن می افتد.
یک مورد که به شخصه در این طرح دوست ندارم، میزان زمانی است که انیمیشن اتفاق می افتد. کاربران معمولا می خواهند که محتوا با سرعت بیشتری به آن ها نمایش داده شود تا سریعتر وبسایت را پیمایش کنند.
۱۰. Adaptive Tabs
سخن های بسیاری را می شود راجع به این مورد گفت. جلوه هاور کردن ماوس فوق العاده است و همین مورد جلوه منحصر به فردی را به ابزارک داده است. ترانزیشن ها و انیمیشن های موجود نیز به همین شیوه.
این مورد به طور باورنکردنی روان است، به این منظور که وقتی میان تب های مختلف با محتوای مختلف گذر میکنید هیچگونه پیچیدگی و سنگینی بوجود نمی آید. به نظر می آید که این طرح ساده ترین و در عین حال با ارزش ترین موردی است که می شود از آن در پروژه هایتان استفاده کنید.
- ۹۶/۱۲/۲۵
